Sticking with the tradition of me only posting what I can when I have time to, here is the latest trailer we have released for the game. We worked on the trailer while simultaneously working on the game obviously. This essentially meant we didn't want to create anything for the trailer that wasn't in the game. You also want to make sure everything that goes into the trailer is as polished as can be. This is good because if you finished for the trailer you finished for the game. Burt being the perfectionists that we are I can personally say I will continue to polish until my eyes bleed. Enjoy!
Monday, December 10, 2012
Wednesday, September 5, 2012
Last of Us Extended Gameplay Demo
This is a video from PAX which was also the behind closed doors theater demo at E3 for our current project The Last of Us. We worked hard to get all sorts of minutia in the details. Things like the molotov and how it functions, blood fx on the characters faces and how blood hits the environment, ambient fx like dust and falling leaves that float on the water as they impact it, weapon fx, and even dust that is kicked up by enemies when they shuffle their feet during combat. There are numerous things that our team additionally crafted that I can't wait for people to see and experience. Enjoy the video.
Monday, July 30, 2012
Infected Munny
This weekend I decided to finally start on my infected munny inspired by The Last of Us. I'd created a Joel and Ellie munny previously and was relatively happy with the result. This one I knew would require a little more detail and I wanted to try a couple new techniques. On my previous toys I made the mistake of using a paint marker for some details and it never really dries. This time I attempted to add all of my detail with my finer brushes. It only got difficult in a couple of areas but overall I liked it much better. I used sculpey for the jaw, face fungus, arms and the few protrusions on the torso. I also messed around with some gradation on the clothing. On my next one I'm sure it will be better but I am pretty happy with how this one turned out. I also used some sea sponges for the fungus areas. It gave it a really nice texture. Below are a few progress images. I should have taken more but ah well. Next time.
Monday, July 23, 2012
Siggraph: Real Time Live
Iki Ikram and I will be presenting some of the real time visual effects work created in Uncharted 3. The real time live event consists of short 7-8 minute presentations in real time.This could be anything from video games to medical tools that allow someone to examine a 3 dimensional x-ray taken of a patient. They only need be presented in real time. While the presentation will be short, Iki and I will demonstrate and explain some techniques that were used to create real time visual effect elements in the game. While we won't go into great detail, there will be some cool examples of our techniques. If you're going to Siggraph this year check out the Real Time Live presentations on August 8th at 5:30pm. There's going to be some really awesome stuff demonstrated as well. Star Wars 1313 and The elemental Hero for the Unreal Engine 4 Showcase.
Tuesday, June 5, 2012
E3 Sony Press Conference
During the E3 Sony press conference, Bruce Straley demonstrated some gameplay from our new project "The Last of Us". I'm super proud of how well it turned out. Everyone worked really hard to get everything in place for the demo. From molotov effects to blood effects and ambient effects to bring the world to life. Big shout out to Mike and Eben. Late nights. Very worth it. Oh and to Bruce, looking really freaking epic playing the game on stage. Like a boss.
Tuesday, May 15, 2012
The Ambush
New trailer just released for The Last of Us. Eben and Mike did an awesome job on this cutscene and I added a couple small things in there. Enjoy
Thursday, March 15, 2012
Math:Dot Product
Once I got into fx for games I found myself using a ton more math when creating shaders for our particle effects. This gave me a renewed love for all things mathematical as well as a practical application for mathematics I've learned over the course of time. It also gave me a reason to expand on that knowledge and push it further to allow me to create better shaders. It's incredibly rewarding. That said, I've decided to make some videos demonstrating some general and not so general mathematics used in creating shaders. The principles and operations are not limited to an engine as the math behind how the shaders work is universal. Such is math. I will preface this first video by saying I am not that great of an instructor and I sometimes find it difficult coming up with the right examples to explain things. Because of this I have asked Eben Cook to preview my work and make sure it's understandable and correct. I have jumped into the deep end here with the first video by explaining the "dot product" of two vectors. If it's a little too advanced then don't worry I'll be starting on some more basic concepts in my forthcoming videos. I'll be using UDK to demonstrate these examples since the material editor has a good preview system for visualizing the math. Enjoy.
Sunday, March 4, 2012
Sandlantis
This level was a huge undertaking on our department. Almost every fx artist had their hands on it and we still didn't get everything in that we wanted to or the amount of polish we desired. This was mostly due to time constraints and you rarely feel like you got "everything" you wanted in but that's the nature of deadlines. All that said, The level is really impressive. The studio developed a really cool technique that actually manipulated the geometry for the hallucination sequences. This required a lot of additional tweaking at the end since this wasn't just a post effect not everything would distort. Liiiiiiike particles. The emitters would move around but of course the sprites could not be deformed so we had to limit the types of effects we propagated while this effect was active. In the area with the reflecting pool there was a second Drake that only rendered in the reflection and directed the player to different obstacles in the room. That was pretty cool. I was able to make an effect that Drake tries to grab under the water. It had to look interesting without actually resembling anything. Originally it was a giant golden nugget but, c'mon, it had to be more ambiguous. So That's what I came up with. I liked it. It worked. Eben created a really cool sand funnel effect where Marlowe meets her end. He also made the giant sand wall that comes rushing out at the end when you're traversing across the floating platforms in the sand. In addition to that he made a material that looked like sand thinly running over edges. You can see this effect coming through the ceiling when the whole place is coming down. Carlos gave us the ability to put a flow technique we use at the studio to make the clouds around the level look like they are moving. Keith also made the effects for the "Shade" characters but I'd like to make a separate post about the shades and the sand footprints he created for the game. That's just a rough overview of some of the highlights on the level. Everyone worked tirelessly down to the wire on this level and a lot of unique tricks were implemented throughout. Congrats to everyone still on finishing an insane spectacle of a game.
Who worked on this level:
Design: Eric Shatz, Jacob Minkoff
Modeler: Adam LIttledale
Texture Artist: Jeremy Huxley
Foreground Artist: Neilan Naicker, Mike Fadollone
FX Artists: Eben Cook, Mike Dudley, Doug Holder, Keith Guerrette, Iki Ikram
Lighting: David Witters
Who worked on this level:
Design: Eric Shatz, Jacob Minkoff
Modeler: Adam LIttledale
Texture Artist: Jeremy Huxley
Foreground Artist: Neilan Naicker, Mike Fadollone
FX Artists: Eben Cook, Mike Dudley, Doug Holder, Keith Guerrette, Iki Ikram
Lighting: David Witters
Thursday, January 26, 2012
Game Developers Conference 2012
Wanna know some tips and tricks in regarding fx in the game industry? You're in luck! A whole slew of bad asses from Naughty Dog will be giving talks at the Game Developers Conference this year. Hold on to your hats and let me brush over a few of the talented people who will be giving talks from our studio.
 Keith Geurrette: Lead Visual Effects Artist on Uncharted, will be giving a 60 minute lecture on our fx pipeline and the unique situations we are often tasked with resolving. He'll be going over some tricks we use in creating dynamic textures for our particle systems. Keith is super clever when it comes to thinking on your feet and a lot of what he creates at work usually leaves me thinking "Damn, I don't think I would have thought of that". He is going to be giving away a lot of good info at his lecture so I wouldn't miss it if I were you.
Keith Geurrette: Lead Visual Effects Artist on Uncharted, will be giving a 60 minute lecture on our fx pipeline and the unique situations we are often tasked with resolving. He'll be going over some tricks we use in creating dynamic textures for our particle systems. Keith is super clever when it comes to thinking on your feet and a lot of what he creates at work usually leaves me thinking "Damn, I don't think I would have thought of that". He is going to be giving away a lot of good info at his lecture so I wouldn't miss it if I were you. Eben Cook: Lead Visual Effects Artist on The Last of Us, will be giving a 25 minute lecture on something a little more specific. Eben will be discussing the hall flood scene in the Cruise Ship level of Uncharted. He came up with several uber clever techniques to tackle some of the difficult limitations we face daily for the flood. Eben has a brain that I would eat if it could make me smarter. You'll kick yourself if you miss this one too.
Eben Cook: Lead Visual Effects Artist on The Last of Us, will be giving a 25 minute lecture on something a little more specific. Eben will be discussing the hall flood scene in the Cruise Ship level of Uncharted. He came up with several uber clever techniques to tackle some of the difficult limitations we face daily for the flood. Eben has a brain that I would eat if it could make me smarter. You'll kick yourself if you miss this one too. Marshall Robin: Rendering Programmer on Uncharted and The Last of Us, will be giving a 60 minute lecture on the tech behind our particle effects in Uncharted. His talk will cover our particle tool pipeline, data structures, and shader techniques. That is just a rough idea of what will be covered. Marshall was our dedicated programmer for fx on Uncharted 3. The tech he gives us to be able to do what we do is brilliant. That shouldn't surprise you. The man is brilliant. This talk would be good for artists to see because understanding how things work is all a part of creating great work. You have to know how your are doing something so you can collaborate with people like Marshall to push the tools. Respect your programmers world.
Marshall Robin: Rendering Programmer on Uncharted and The Last of Us, will be giving a 60 minute lecture on the tech behind our particle effects in Uncharted. His talk will cover our particle tool pipeline, data structures, and shader techniques. That is just a rough idea of what will be covered. Marshall was our dedicated programmer for fx on Uncharted 3. The tech he gives us to be able to do what we do is brilliant. That shouldn't surprise you. The man is brilliant. This talk would be good for artists to see because understanding how things work is all a part of creating great work. You have to know how your are doing something so you can collaborate with people like Marshall to push the tools. Respect your programmers world. Carlos Gonzalez-Ochoa: Rendering Programmer on Uncharted, will be giving a 60 minute advanced programming lecture on the water system in Uncharted. I have mentioned Carlos before in this blog and if you want to to know what his water systems can do, you need only look at the ship graveyard level below. This procedural water system will blow you away. I worked a lot with Carlos using his system for levels in Uncharted 3 and it never stopped amazing me. He is also the creator of our flow shader that we use in our water shader. Even if the dialogue in this talk is over your head, I wouldn't miss it because you will get to see this tech in action and it iiiiiiiiiiiiiiissssssssss niiiiiiiiiiiiiiiiiiiiiice.
Carlos Gonzalez-Ochoa: Rendering Programmer on Uncharted, will be giving a 60 minute advanced programming lecture on the water system in Uncharted. I have mentioned Carlos before in this blog and if you want to to know what his water systems can do, you need only look at the ship graveyard level below. This procedural water system will blow you away. I worked a lot with Carlos using his system for levels in Uncharted 3 and it never stopped amazing me. He is also the creator of our flow shader that we use in our water shader. Even if the dialogue in this talk is over your head, I wouldn't miss it because you will get to see this tech in action and it iiiiiiiiiiiiiiissssssssss niiiiiiiiiiiiiiiiiiiiiice.There will be other Dogs there giving talks so I suggest you get signed up asap. There are going to be a huge number of other talks to add some wrinkles to your brain, and who wouldn't want that!?
Wednesday, January 18, 2012
The Last of Us
I am currently working on The Last of Us. We recently unveiled the game at the VGA's to a great reception. I'm sure you have seen this trailer by now but it's still really really good. You can tell my control over the English language is astounding. This is our first M rated game. This is a snippet taken from our studio's website briefly describing the game.
"The Last of Us is a genre-defining experience that blends survival and action elements to tell a character driven tale about a modern plague decimating mankind. Nature encroaches upon civilization, forcing remaining survivors to kill for food, weapons and whatever they can find. Joel, a ruthless survivor, and Ellie, a brave young teenage girl who is wise beyond her years, must work together to survive their journey across what remains of the United States."
A large part of the visual effects were handled by Mike Dudley. A really talented artist on our team. Of course there are a huge number of great artists who worked on this reveal trailer. That's all I can say for now. For more info go check our studio, Naughty Dog's site. Enjoy.
Thursday, January 12, 2012
The Ship Graveyard Video
So here is a quick run through of some stuff showing off the water and what not in the level It is in HD so that's good. One of the other cool things about the water was that Carlos added the ability to darken the water with hand painted maps. This created some really cool shadows on the water. Enjoy
Wednesday, January 11, 2012
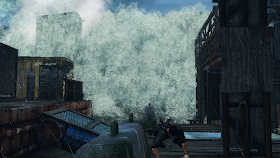
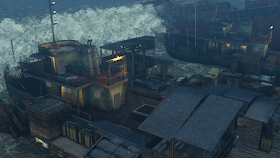
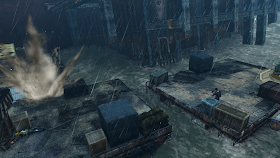
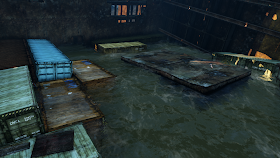
The Ship Graveyard
Water
Ahhhhhh The Ship Graveyard. Water everywhere. The hollowed out remains of ships scattered about. This is a very dynamic level as the water that drives the movement of the objects is completely procedural and it's movements are evaluated at runtime. I can't begin to describe how amazing the tech that controls the water is..........but I will try. Carlos Gonzalez Ochoa, one of our rendering programmers who I have mentioned before, developed the ocean system for Uncharted. I won't reveal all of the super intricate details behind it's functionality but I will tell you how I was able to manipulate it. Carlos gave us the ability to control the ocean system through a series of unique i.d's. Each unique i.d is assigned a set of parameters that control the waves. I was able to adjust these values until we got to what we wanted. This ranged from calm small wave movements escalating all the way up to the huge waves at the end in the Rough Seas. Carlos also created a shader for the ocean that I was able to use to create the look of the oceans for the level and in other parts of the game. One of our gameplay programmers, Ryan Broner, (also awesome) developed a way for objects to move with the surface of the ocean. So the objects and the ocean never move the same way all the time. All this randomness and chaos. How the heck is one to put particles on that? I'm glad you asked. Marshall Robin, our dedicated fx programmer, supplied us with a particle emitter type that could do the same thing Ryan's tech did with objects, except, it additionally could evaluate the velocity of the water as it rises and falls. This gave us a way to spawn particles only when the water rose fast enough. This is how we got splashes on the sides of objects. Randomness plays an important role in making things look more natural. Nature is random.
Tidal Wave
Carlos gave us a way to create a profile curve to make a wave in a shape we could control while the rest of the ocean would still do it's thing. Peter Field, the level designer, created a simple curve that was animated and scripted into the game. Once we had the tidal wave shape it was time for some particles. I key-framed several emitters on and off based on camera cuts trying to get a shape that would look good. I ran into an issue of overdraw with the shader being used on the water particles being a little too expensive and at the end of the sequence these particles would fill the screen tanking the frame rate. Eventually I reduced the cost by using a cheaper shader and this allowed me to increase the particle count by A LOT. Turned out pretty good.
On top of all of this technical stuff, I want to recognize the artistry that created the assets in the level. The amount of detail is amazing to me even now. A lot of hard work and many many hours. Matt Morgan must have created 20 different variations on the lighting, and I saw Simon Craghead at his desk...........he never left it. Check out some images below. I'll add a video in a little while
Artists on this level
Background: Simon Craghead
Foreground: Mike Hatfield, Christophe Desse
Lighting: Matt Morgan
Visual FX: Doug Holder
(I will update with the others)























Saturday, January 7, 2012
Dynamic Materials UDK Part 3: Level integration
Here is the final segment of the 3 part tutorial I have made on using dynamic materials in UDK for particles. This one is short and I just go over a few details in placing the particle effect in a level and adding something to one of the materials to assist with it's integration while also demonstrating the dynamic parameter use in cascade. Nothing special but something to tie it all together.



















